In the dynamic realm of search engine optimization (SEO), website administrators and digital marketers are constantly confronted with a myriad of factors that exert influence over their website’s positioning on search engine results pages (SERPs). Among these factors, there is one particular aspect that has been receiving increasing attention in recent times: the “Text to HTML ratio.” Although it may initially come across as technical terminology, comprehending this ratio is imperative for those seeking to enhance their website’s SEO performance.
Within the confines of this article, we shall delve deep into the concept of the Text to HTML ratio, elucidating its pivotal role in the world of SEO. Furthermore, we will provide valuable insights on how to optimize this ratio, thereby bolstering your website’s visibility in search engine rankings. So, if you’ve ever pondered about the impact of the equilibrium between textual content and HTML code on your web pages in relation to your SEO score, this article is poised to unravel the intricacies and furnish you with actionable strategies to elevate your online presence.
Understanding the Text to HTML Ratio
In the world of Search Engine Optimization (SEO), every detail counts. Professionals spend countless hours refining various elements like meta descriptions, optimizing images with alt text, managing keyword density, and ensuring that content is unique and engaging. The checklist for SEO is exhaustive, and just when one thinks they’ve dotted all the i’s and crossed the t’s, a new challenge arises. One of these challenges is optimizing the Text to HTML Ratio, a factor that may not be at the forefront of common SEO practices but is an essential aspect of website optimization.
Defining Text to HTML Ratio
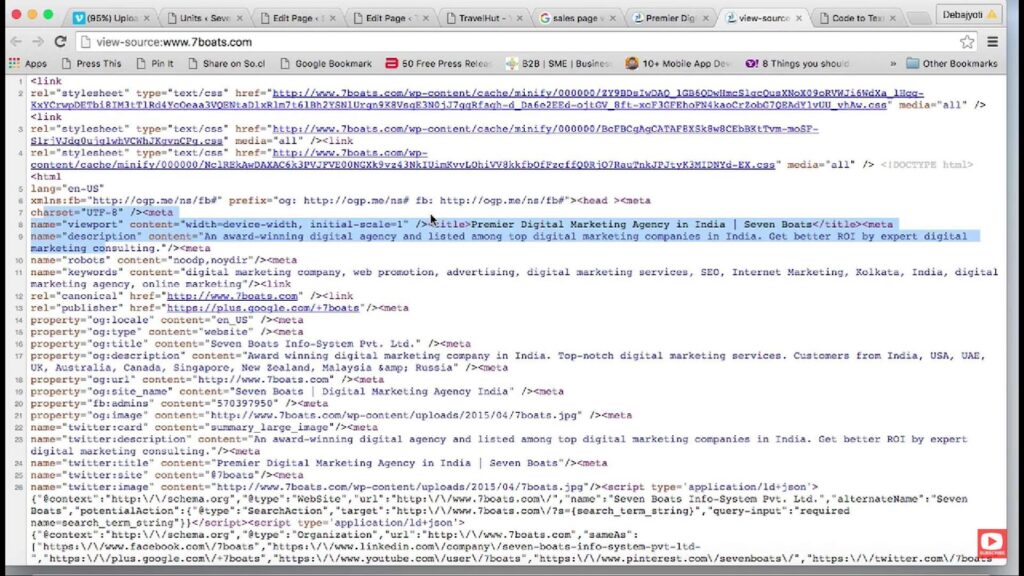
To dive into the Text to HTML Ratio, it’s crucial to understand the foundations of HTML (HyperText Markup Language). HTML is the skeleton of a website, the unseen framework that exists behind the scenes. It defines the structure and layout of the webpage, indicating where content goes, and it’s not limited to text. HTML dictates the placement of images, video, audio, and other multimedia elements.
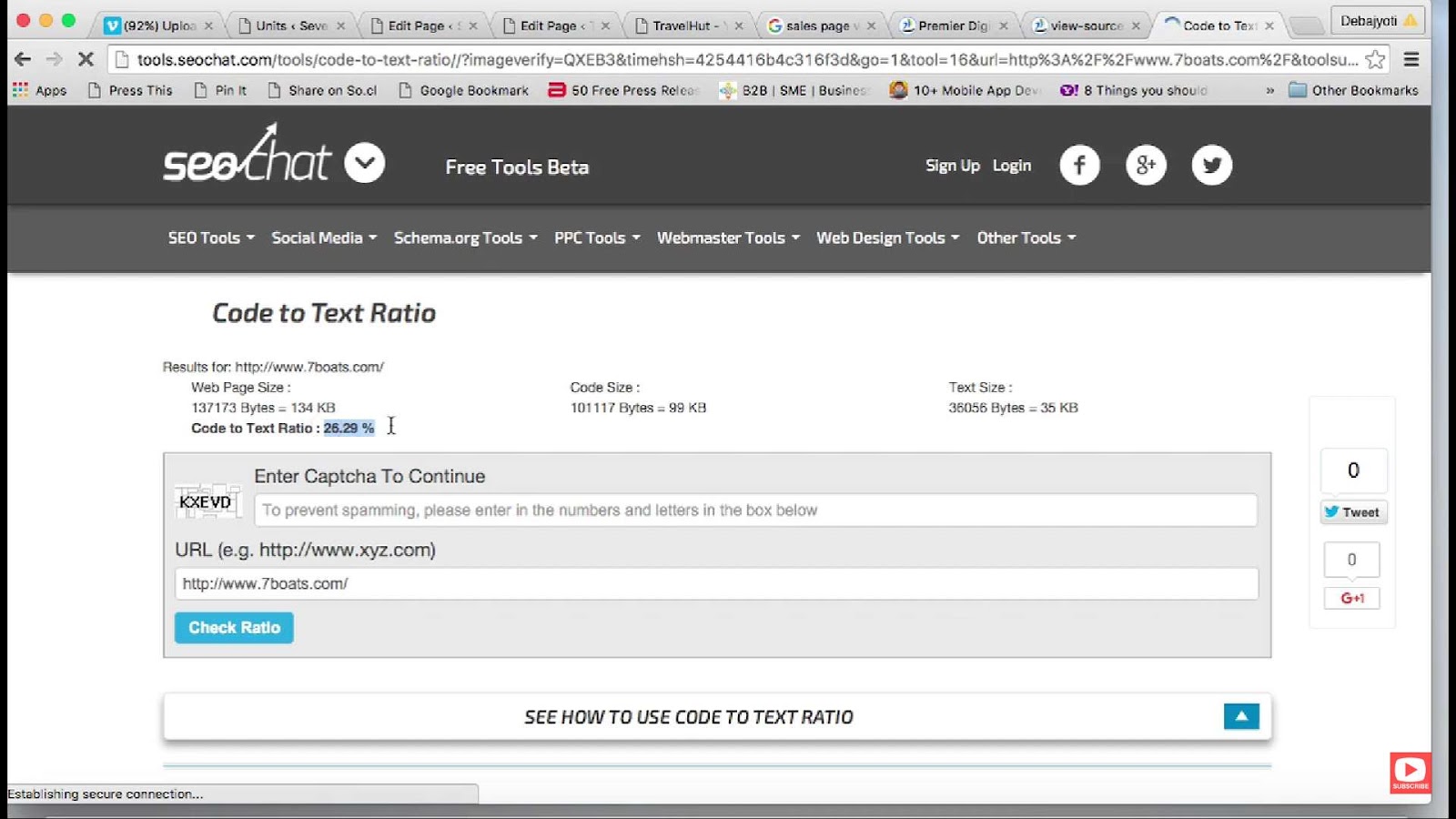
The Text to HTML Ratio, sometimes known as the Text to Code Ratio or Code to Text Ratio, is a metric that measures the proportion of text to the overall code on a web page. This metric is expressed as a percentage and is a quantitative assessment of the volume of written content compared to the sum of HTML code that makes up the web page’s infrastructure.
Why Is the Text-to-HTML Ratio Important?
The relevance of the Text to HTML Ratio lies in the efficiency of a webpage. Here’s why it’s a metric worth paying attention to:
- Page Load Time: A higher amount of HTML code can mean longer page load times, which can negatively affect user experience and SEO;
- Search Engine Crawling: Search engines may find a page with a higher text-to-code ratio easier to crawl, as there’s less code to navigate through;
- Content Relevance: A balanced ratio ensures that there’s enough text for search engines to assess the relevance and quality of the content.
Tips for Optimizing Text to HTML Ratio
- Simplify the Code: Use clean, simple code. Avoid unnecessary tags, comments, or inline styling, which add to the code bulk;
- Externalize JavaScript and CSS: Move JavaScript and CSS to external files. This reduces the code within the HTML document, improving the text-to-HTML ratio;
- Content Quality: Ensure the text is relevant and informative. Quality trumps quantity; more isn’t always better if it doesn’t add value;
- Regular Audits: Conduct regular audits of your website’s HTML to check for redundant or irrelevant code snippets that could be removed or condensed.
Importance of Optimal Text to HTML Ratio
The balance between text and HTML within a webpage is not merely a detail; it is a cornerstone for website efficiency and search engine relevance. This equilibrium, known as the Text-to-HTML ratio, holds significant weight in the realm of web performance and SEO.
- Web Performance: A harmonious Text-to-HTML ratio ensures that web browsers can swiftly parse content, identifying pages that are not excessively laden with code. Heavy code can be an anchor, dragging down loading times and frustrating visitors with delays;
- SEO Implications: Speed is a titan in the pantheon of SEO metrics. Search engines like Google have publicly acknowledged that brisk loading times are a pivotal criterion in their ranking algorithms. A site that is a laggard in load times may find itself trailing behind competitors in search engine results pages (SERPs);
- User Engagement: In the digital age, where attention is a fleeting commodity, a website has a narrow window to captivate an audience. Extended load times are synonymous with increased bounce rates, as potential readers or customers may abandon a site before it even loads, leading to a dearth of conversions and a poor overall user experience.
Strategies to Optimize Text-to-HTML Ratio
To enhance a website’s Text to HTML ratio, thereby improving load times and SEO positioning, two principal approaches can be considered:
- Code Minimization: Streamlining the site’s code can significantly reduce bloating. By utilizing clean, succinct code, and removing unnecessary elements, the website can become more agile and responsive;
- Content Enrichment: Augmenting the page with valuable, relevant text not only enriches the user experience but can also improve the Text-to-HTML ratio.
Steps to Adjust Text to HTML Ratio:
Measure the Current Ratio: Initiate the optimization process by determining the existing Text-to-HTML ratio. This is calculated by:
- Quantifying the textual content present on a webpage;
- Evaluating the overall dimensions of the webpage, encompassing all HTML and script components;
- Deriving the ratio through this equation: Text to HTML ratio = (Text Size / Total Web Page Size) * 100. This outcome represents a percentage denoting the relationship between text and HTML;
- Leverage Evaluation Tools: Make use of analytical instruments like SiteGuru to simplify the evaluation procedure. These resources offer a convenient substitute for manual computations and frequently furnish supplementary observations to enhance website functionality;
- Implement Improvements: Once the ratio is determined, take action by either trimming down the code or enhancing the textual content. Code can be minimized by:
- Eliminating redundant or obsolete code segments;
- Using CSS and JavaScript minimizers to condense code without losing functionality.
- Leveraging efficient coding practices to ensure the cleanest, most compact code structure;
- Enhancing text content can involve:
- Adding informative, engaging, and keyword-rich copy that provides value to the reader;
- Ensuring content aligns with user search intent and is structured for easy reading and navigation;
- Including relevant headers, bullet lists, and metadata to improve both human readability and search engine visibility.
Optimizing the HTML-to-Text Ratio: Striking the Perfect Balance
The equilibrium between HTML code and textual content on a webpage is a vital component of web design and SEO best practices. Aiming for a ratio where textual content makes up 25% to 70% of a page’s composition is considered optimal. This balance can significantly enhance user experience and search engine rankings.

Why does this ratio matter? Search engines utilize the HTML-to-text ratio as a factor in determining page quality. A higher proportion of text can indicate more substantial content for readers.
The ideal page size: Keeping the overall size of the HTML code below 300KB is advisable to ensure faster load times, which is crucial for retaining visitor engagement and improving SEO rankings.
Maintaining Clean Code: The Foundation of Web Development
The importance of clean, well-structured code cannot be overstated. It serves as the bedrock of a website’s performance and maintainability.
- Advantages of clean code;
- Easier maintenance and updates;
- Better performance and faster page loading times;
- Improved SEO as search engines can more easily crawl and index the site.
However, when dealing with expansive websites that have evolved over time, it might not always be feasible to initiate a complete overhaul of the existing codebase. In such instances, incremental improvements and optimization become key.
Strategies for Enhancing Existing Code
CSS for layout: Embrace Cascading Style Sheets (CSS) to manage your webpage’s layout. This modern approach separates content from design, leading to cleaner code.
Avoid tables for layout: Historically, tables were used for webpage layouts, but this practice is outdated and inefficient. Tables should be used strictly for tabular data, not layout design.
Optimization Tips for Webpages with Legacy Code
For webpages encumbered with less-than-ideal code:
- Condense the code: Where possible, reduce the amount of code. Minify CSS and JavaScript, and use compression tools to decrease file sizes;
- Enrich with quality content: To hit the desired HTML-to-text ratio, supplement the webpage with engaging, valuable content. This not only aids in achieving the balance but also provides more context and information for visitors.
Content Addition Recommendations:
- Informative articles: Provide thorough explanations, guides, or discussions relevant to the page’s topic;
- Infographics: These can convey complex information in an easily digestible format, adding value without the bulk of code;
- User testimonials and reviews: Adding real user experiences can increase the text ratio while building trust and credibility.
Conclusion
The Text-to-HTML Ratio plays a pivotal role in influencing a website’s SEO performance. Here, we offer you comprehensive methods to assess and enhance this ratio, such as maintaining pristine and well-structured code, optimizing code size, and augmenting textual content on your web pages to achieve an optimal ratio. We trust that this guidance proves valuable to you.
Don’t hesitate to delve into our extensive collection of blogs covering various web and design-related subjects for further insights and expertise.