If you find yourself unacquainted with the customary file formats in Photoshop, the terminology might appear as unfamiliar as an exotic tongue. Nevertheless, there exists just a handful of choices that commonly find application in the realm of printing. Grasping the distinctions and determining when to employ a specific file format guarantees optimal results for your printed endeavors. Three fundamental file formats that warrant your attention are PNG, JPEG, and RAW formats. In this article, we’ll delve deeper into these pivotal file formats, unraveling their unique characteristics and highlighting the situations in which they shine.
The Advantages of PNG in Graphic Design and Digital Imagery
Enhanced Transparency Management
The Portable Network Graphics (PNG) format revolutionized digital imagery with its superior handling of transparency. This capability is indispensable in several scenarios:
- Complex Designs: Graphic designers find the PNG format invaluable when crafting intricate logos or designs that necessitate multiple visual tiers;
- Layered Artwork: Artists and digital creators can manipulate layered compositions without losing the crispness around each element’s edges.
Versatility in Image Composition
With PNG, merging visual components into a cohesive image is seamless, regardless of the complexity:
- Graphics Stacking: Layering images upon one another without the hindrance of a white box around transparent areas;
- Elevated Overlays: Crafting depth and texture through the artful superimposition of graphics, a technique of particular significance in the realm of web design and dynamic animations.
Deliberations for Web Utility
Notwithstanding its merits, the PNG format does bear subtleties that demand attention, particularly in the context of web-based applications:
- Cognizance of File Size: PNG images, with their meticulous preservation of detail, tend to yield larger file sizes. It becomes imperative to strike a harmonious balance between image quality and the expeditious loading of websites;
- Safeguarding Cross-Browser Compatibility: In light of the varying interpretations of PNGs by different web browsers, it becomes paramount to subject images to rigorous testing across multiple platforms to ensure steadfast uniformity.
Guidelines for Enhancing PNG Utility
In harnessing the full potential of the PNG format while mitigating conceivable shortcomings, take into account the ensuing considerations:
- Utilization of Compression Tools: Employ specialized image compression tools adept at diminishing PNG file sizes sans substantial sacrifices in quality;
- Diligent Assessment of Responsive Design: Engage in periodic scrutiny of how PNGs manifest on diverse browsers and devices, thus guaranteeing a seamless and consistent user experience;
- Exploration of Alternative Formats: For uncomplicated graphics devoid of the need for transparency, contemplate the adoption of JPEG or WebP formats. This can lead to reduced file sizes and expedited loading times.
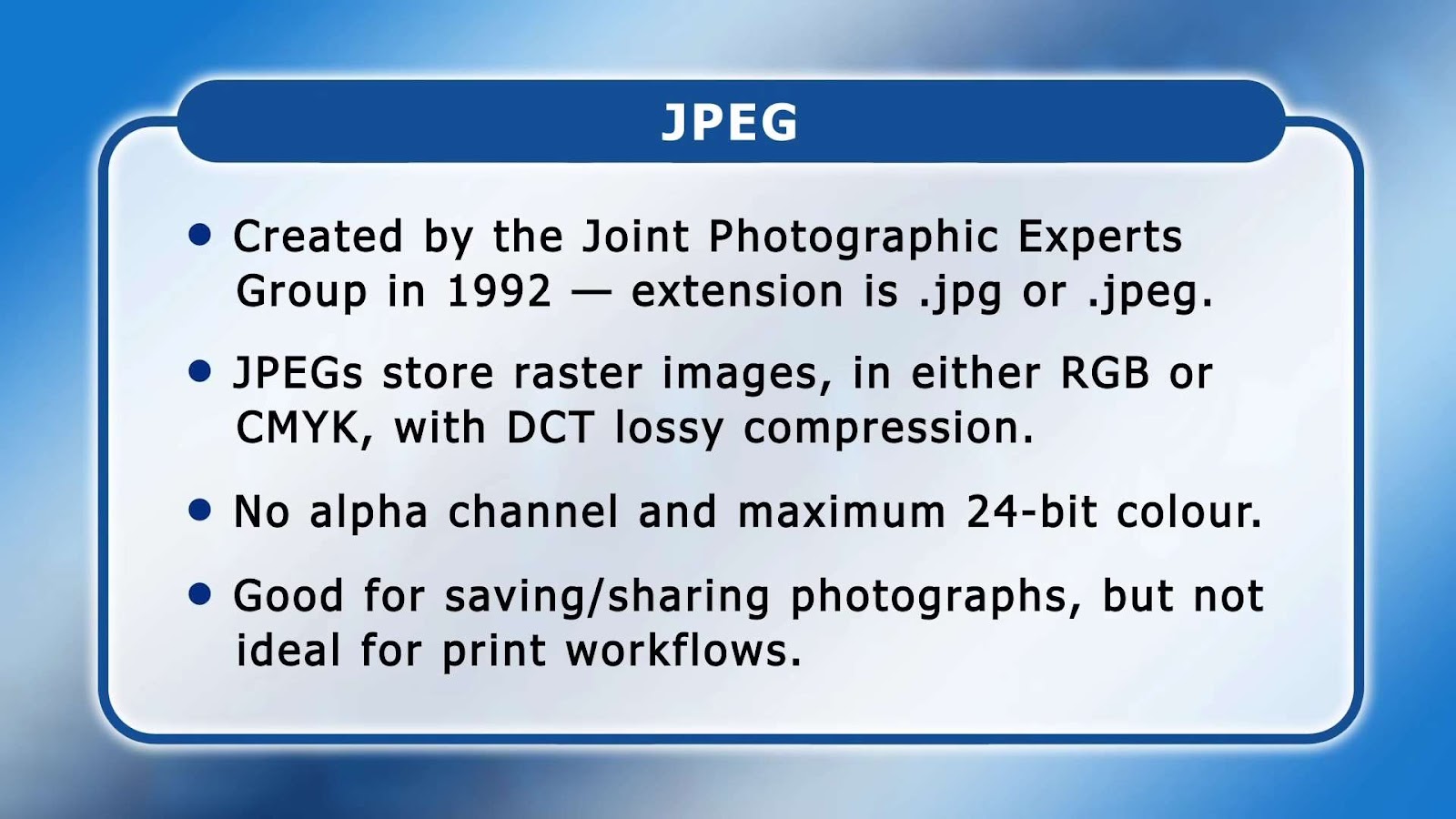
Exploring the Versatility of the JPEG File Format
The world of digital imagery is vast and diverse, and at the heart of it lies the JPEG file format, often referred to as JPG in the Windows operating system. This format stands as a testament to the marriage of efficiency and image quality, making it a ubiquitous choice in the realm of image storage. Let’s delve deeper into the realm of JPEG and explore why it’s such a prevalent choice:
1. File Size Efficiency
JPEG images have earned their stripes for their remarkable balance between file size and image quality. This delicate equilibrium is achieved through the compression techniques applied to JPEG files. Here’s why it matters:
- Storage Space Savior: In a world where digital real estate is often at a premium, the ability of JPEG to shrink the data footprint is a godsend. Whether you’re managing a personal photo library or a professional website, the smaller file sizes free up valuable storage space;
- Website Performance Booster: Websites have a critical need for speed. The compression capabilities of JPEG not only save space but also contribute significantly to quicker webpage loading times. This translates into an enhanced user experience and better web performance.
2. Image Quality Retention
One might assume that compression inevitably leads to a loss in image quality. However, JPEGs defy this assumption. They manage to retain a substantial degree of the original image quality. This unique trait makes them a preferred choice for various applications:
- Digital Photography: For photographers, preserving the essence of a captured moment is paramount. JPEG allows them to do just that, ensuring that the visual story they’ve captured remains vivid and engaging;
- Online Media: In the digital world, where visuals reign supreme, JPEG’s ability to balance file size and image quality is a blessing. From social media posts to blog images, it’s the go-to format for all things online.
3. Ubiquity on the Web
Ever wondered why JPEG files seem to dominate the internet landscape? The answer lies in their reduced file size. Here’s why this ubiquity matters:
Faster Webpage Loading: In the age of impatience, slow-loading websites are often abandoned in favor of faster alternatives. JPEG’s smaller file size contributes significantly to faster webpage loading times, a critical factor in retaining and engaging website visitors.
Deciphering the Differences from PNG Format
JPEG’s popularity notwithstanding, it’s important to acknowledge its differences from the PNG format, particularly in how they handle transparency:
Lack of Transparency Support: JPEG images do not play well with transparent backgrounds. When a JPEG encounters a situation where there’s no color data for the background, it defaults to displaying it as white. In contrast, PNG files can gracefully handle transparency, allowing for seamless overlaying of images on various backgrounds without the dreaded white box effect. Also, unlock the magic of bleed design: Elevate your creations with expert tips and techniques.
Mastering the Art of JPEG Usage
Now that we’ve uncovered the virtues and idiosyncrasies of JPEG, let’s explore some tips and insights to make the most of this format:
1. Optimize for the Web
When preparing images for your website, keep these considerations in mind:
Balancing Quality and File Size: Find the sweet spot between image quality and file size. Numerous tools and software are available to help you compress JPEG images without sacrificing clarity. Popular options include Adobe Photoshop, ImageOptim, and TinyPNG.
2. Understand When to Use JPEG
JPEG is ideal for certain types of images, but not for all. Here’s when it shines:
- Colorful Images: JPEG excels at handling images rich in color, such as photographs, artwork, and graphics with gradients;
- Not Ideal for Text or Sharp Edges: Avoid using JPEG for images containing text, sharp edges, or intricate details, as the compression can lead to blurriness or artifacts;
- Transparency Limitation: Remember that JPEG does not support transparency, so opt for other formats like PNG or GIF if transparency is a requirement.
3. Color Profile Awareness
Color profiles embedded within JPEGs can significantly impact how colors appear across different devices and media. Be particularly mindful of this when your images are intended for print or professional digital platforms. Understanding and managing color profiles ensures that your visuals maintain their intended vibrancy and consistency across the board.
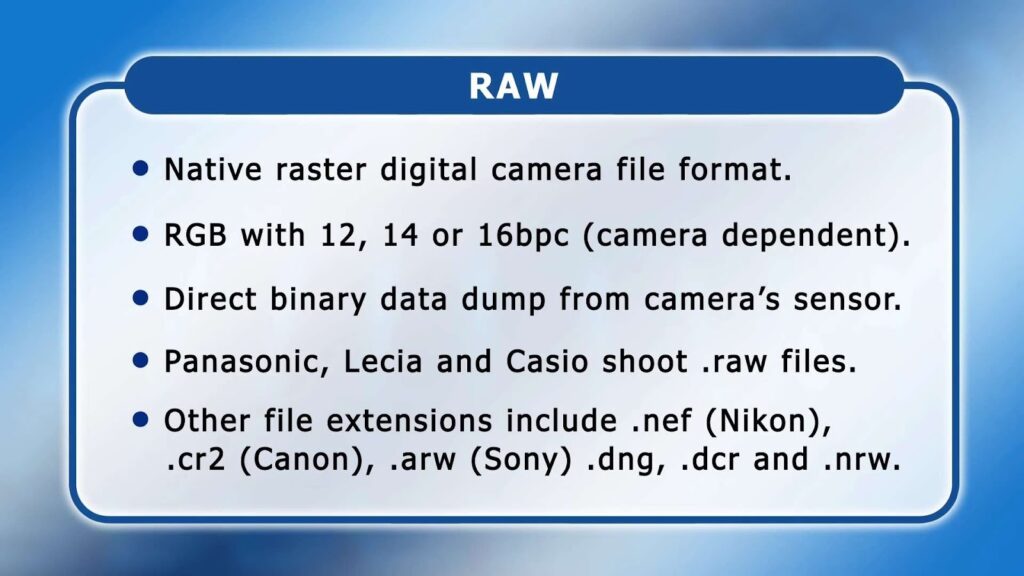
Understanding RAW Image Files
The term “RAW” in photography and digital imaging refers to a type of file that captures all of the data from the camera sensor without undergoing any of the in-camera processing typically applied to images. Unlike standardized image formats such as JPEG or PNG, RAW files are often proprietary, varying between different camera manufacturers like Nikon or Sony, with each brand applying its own structure and encoding method.

Characteristics of RAW Image Files:
- High-Quality Data: RAW files preserve the maximum level of detail possible, offering a broader range of colors and tones compared to processed images. This quality is essential for professional photography where precision is key;
- Large File Size: Owing to the comprehensive data they contain, RAW files are significantly larger in size. It is commonplace for a RAW image to occupy much more storage space — sometimes up to ten times more — than its JPEG or PNG counterpart;
- Flexibility in Editing: The intact nature of the data in a RAW file affords photographers an unparalleled degree of control during the editing process. Adjustments to exposure, white balance, and other settings can be made post-capture without the loss of image quality that is typical when editing a compressed image file.
Advantages of Using RAW Files:
- Superior Image Quality: With all the original image information intact, RAW files ensure the highest quality for prints and detailed editing;
- Non-Destructive Editing: Edits made to a RAW file are non-destructive, allowing for changes to be reverted or adjusted without quality degradation;
- Greater Dynamic Range: The greater bit depth of RAW files means they can display more shades of colors and finer gradients, which is crucial for high-dynamic-range imaging.
Considerations When Working with RAW Files:
- Storage Requirements: The large size of RAW files demands ample storage capacity, both in-camera (with larger memory cards) and for archival purposes (such as external hard drives or cloud storage);
- Need for Specialized Software: To process and edit RAW files, specialized software such as Adobe Lightroom or Capture One is required, which may involve a learning curve and additional expense;
- Time-Intensive Workflow: Processing RAW files is more time-consuming, as each image must be individually edited and exported to a universally readable format like JPEG for sharing or printing.
Tips for Managing RAW Files:
- Invest in high-capacity memory cards and backup storage solutions to handle the large file sizes;
- Familiarize yourself with RAW processing software to take full advantage of the format’s editing capabilities;
- Consider your workflow and storage capacity when deciding between shooting in RAW or a compressed format. RAW is advantageous for high-stakes shooting scenarios where image quality is paramount, while JPEG might suffice for more casual contexts.
Conclusion
By grasping the nuances of these file formats, you can make informed decisions when saving, exporting, or sharing your Photoshop projects. Whether you prioritize image quality, file size, or compatibility with other software, having a solid understanding of Photoshop file formats will empower you to make the most of your creative endeavors and ensure your work looks its best in any context. So, as you continue to explore the exciting world of Photoshop, remember that knowledge of file formats is an invaluable tool in your digital toolbox.